40 labels or instructions wcag
› WAI › WCAG21How to Meet WCAG (Quickref Reference) - W3 This tool provides a customizable view of WCAG 2 resources: Web Content Accessibility Guidelines web standard — WCAG 2.1, WCAG 2.0; Techniques for WCAG 2 implementation guidance; Understanding WCAG 2 supporting information. Background on these resources is provided in the WCAG Overview and The WCAG 2 documents. WCAG Checklist - Free and simple guides to WCAG 2.2 | Wuhcag See all the WCAG 2.2 guidelines in order here, from Level A to AAA. WCAG Checklist - Free and simple guides to WCAG 2.2 | Wuhcag. Contrast; Default contrast; ... Provide labels or instructions for user input. 4.1.1: Parsing: No major code errors: 4.1.2: Name, Role, Value: Build all elements for accessibility: WCAG Checklist Level AA ...
2.5.3 Label in Name | WCAG Visual and programmatic labels should align. What you need to know Some buttons, form fields, selectors and other interactive elements may have a programmatic label (label that is inside the code) that is slightly different from what visually shows on the website. Programmatic labels include HTML labels, ARIA labels, and alt text.

Labels or instructions wcag
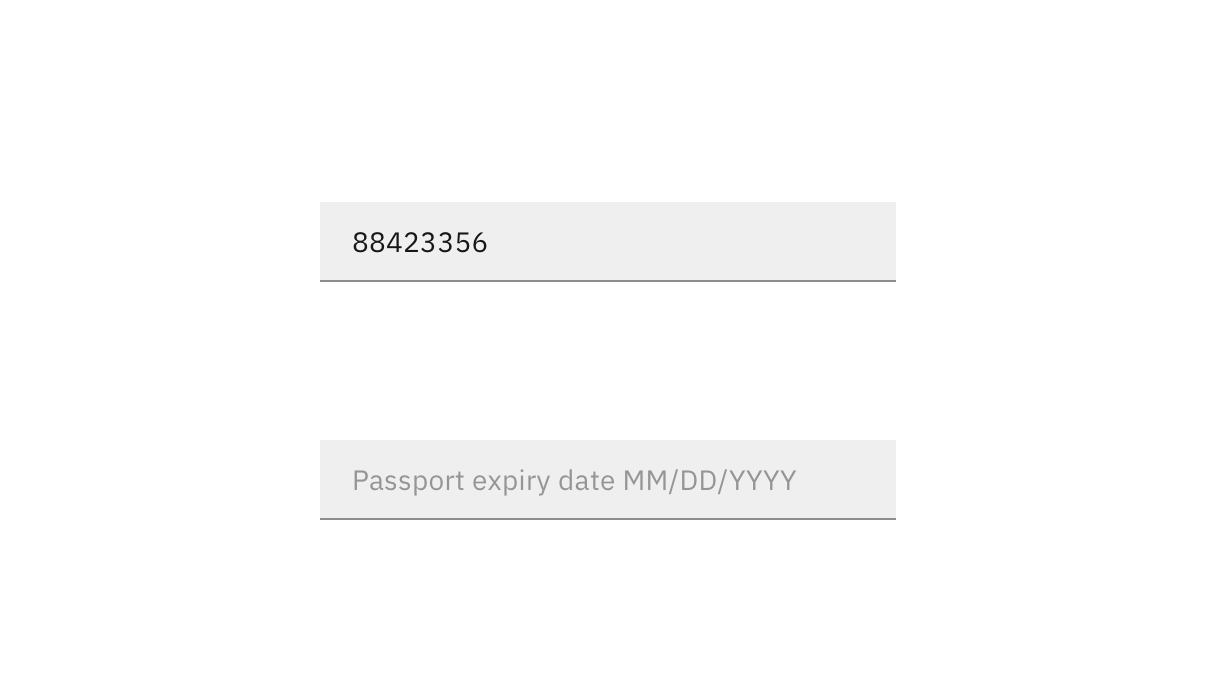
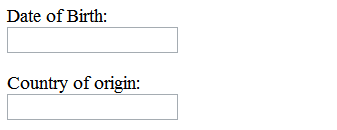
Understanding Success Criterion 3.3.2: Labels or Instructions The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. In the case of radio buttons, checkboxes, comboboxes, or similar controls that provide users with options, each option must have an appropriate label so that users ... › TR › WCAG21Web Content Accessibility Guidelines (WCAG) 2.1 - W3 Jun 05, 2018 · Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... Does using a placeholder as a label comply with WCAG 2? This Success Criterion does not require that labels or instructions be correctly marked up, identified, or associated with their respective controls. ... Nowhere in WCAG does it explicitly state that a placeholder cannot be used as a label. WCAG also states that a title can be used to label an input and that is worse than a placeholder.
Labels or instructions wcag. WCAG 3.3.2 Labels and Instructions | Accessible.org What to do: Assign a visible label for every form field or area of user engagement/control (e.g. where you can select an input from a list of options) Inside the code, make sure labels are associated with the appropriate form fields. Do not overdo instructions, one word or a few can suffice. Provide examples of expected input formats or ... Wcag Form Instructions | Компьютерные гаджеты If possible, use the label element to explicitly map text to form elements. The for attribute of the label must exactly match the ID of the form control. 4.1.2 Name, Role, Value: For all UI components (including but not limited to: form elements, links, and script-generated components), name and role can be determined programmatically. Provide accessible labels and instructions | Digital Accessibility Understanding WCAG SC 3.3.2—Labels or Instructions (WAI) Understanding WCAG 2 SC 4.1.2—Name, Role and Value (WAI) Creating Accessible Forms (WebAIM) Placeholders in Form Fields are Harmful (Nielsen Norman Group) Technique: Identify input purpose Make it easier for people to complete input fields requesting personal information. Is placeholder text a sufficient accessible label for form fields What does WCAG say? 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) The SC says labels OR instructions. In practice, in 10 years I've never seen instructions used in place of a label, although technically they could be used instead of a label. Definition of Label in WCAG label
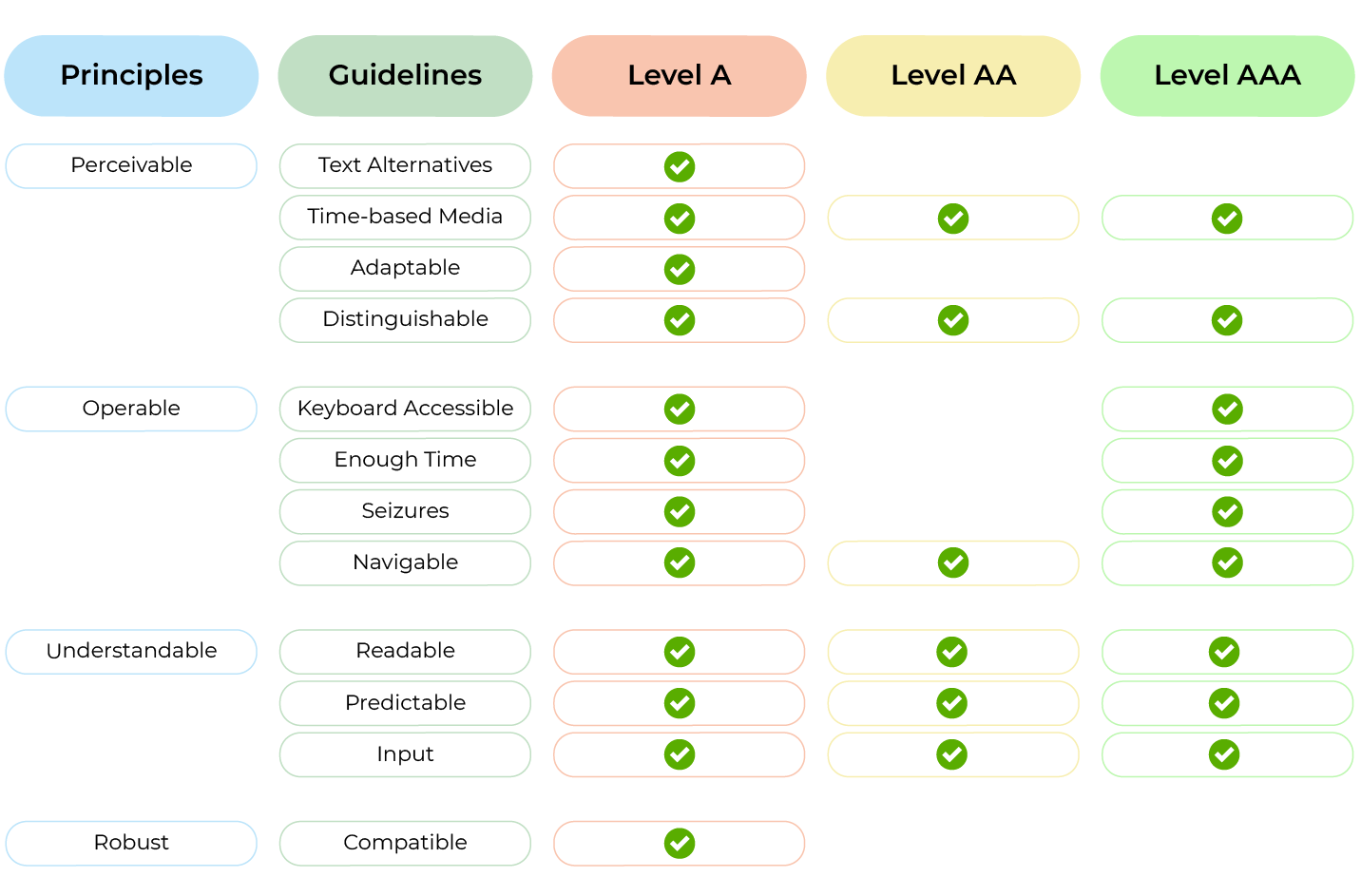
Examples not correct for 3.3.2: Labels or Instructions #1794 - GitHub Parentheses surround the area code field, and a dash separates the exchange and number fields. While the punctuation provides visual clues to those familiar with the U.S. telephone number format, the punctuation is not sufficient to label the fields. The single "Phone number" label also cannot label all three fields. WCAG Checklist • a free and simple guide to WCAG 2.1 Compliance This is an ultimate WCAG 2.1 Checklist, during last few years we provided the simplified explanation of web content accessibility guidelines & we decided to put this accessibility guidelines checklist so that users can refer to most important points easily. Level A Level AA All WCAG 2.0 Check-points WCAG Principle 1: Perceivable Labels or Instructions | Pearson Higher Education Technical guidance is available for implementing this Success Criterion at the Understanding Success Criterion 3.3.2 - Labels or Instructions page. Additional Resources to help you. Labeling Controls - W3C Web Accessibility Tutorials; Form Instructions - W3C Web Accessibility Tutorials; 3.3.2 - Labels or Instructions (Level A) - WUHCAG Labels or Instructions (Level A - 3.3.2 ) | WCAG 2.2 | Wuhcag 'Labels or Instructions' requires forms and controls to provide labels or instructions for user input. Introduction Most websites have at least some elements that require user input. For example, these might be controls or forms. It's essential to label controls such as radio buttons and checkboxes so that users understand what they are selecting.
3.3.2 Labels or Instructions - Morey Creative Labels or instructions are provided when content requires user input. View Official WCAG 2.1 Compliance Techniques Understanding 3.3.2 Labels or Instructions Criteria 3.3.2 states that if there is a situation where user's input is required—like a form—there is a clear label or instruction requiring an explanation of the information required. 3.3.2 Labels or Instructions - Level A - accessibility @ perpendicular ... WCAG Guidelines 3.3.2 Labels or Instructions -... 3.3.2 Labels or Instructions - Level A On this page Checklist - Components Forms Checkboxes Radio Buttons Search Labels or instructions are provided when content requires user input. Understanding Success Criterion 3.3.2: Labels or Instructions Checklist - Components Forms Checkboxes Test Priority add text "or instructions" in Intent for 3.3.2: Labels or Instructions ... While this Success Criterion requires that controls and inputs have labels or instructions, whether or not these labels are sufficiently clear or descriptive is covered separately by 2.4.6: Headings and Labels. The last part of the sentence doesn't fit anymore now because of the "or instructions" part. WebAIM: WebAIM's WCAG 2 Checklist 2.5.3 Label in Name (WCAG 2.1 Level A) If an interface component (link, button, etc.) presents text (or images of text), the accessible name (label, alternative text, aria-label, etc.) for that component must include the visible text. ... Sufficient labels, cues, and instructions for required interactive elements are provided via instructions ...
› TR › WCAG20Web Content Accessibility Guidelines (WCAG) 2.0 - W3 Dec 11, 2008 · Abstract. Web Content Accessibility Guidelines (WCAG) 2.0 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content accessible to a wider range of people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities ...
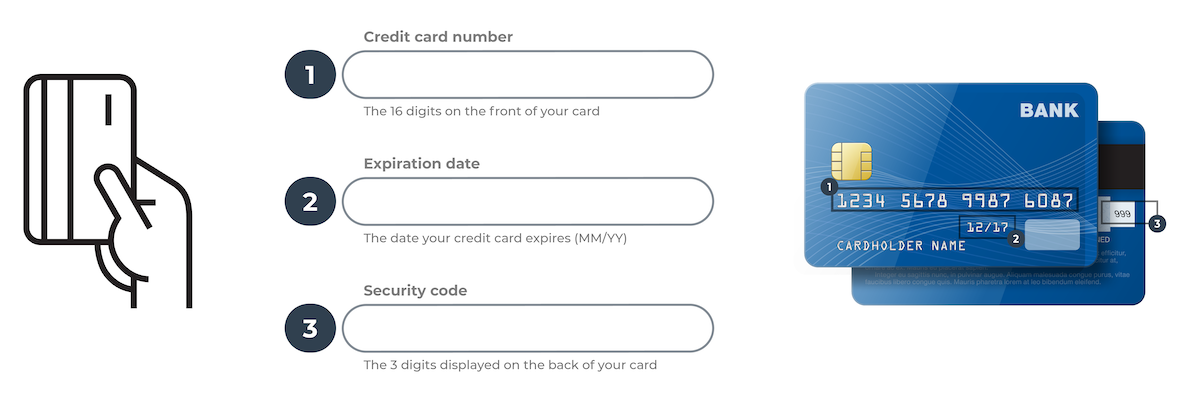
› WAI › tutorialsForm Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.
Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice ...
WCAG 2.1 - SC 3.3.2 Labels or Instructions - boia.org WCAG 2.1 - SC 3.3.2 Labels or Instructions Labels and/or instructions are necessary when the content requires user input. The instructions need to be clear and simple, and should not contain information unnecessary to complete the task at hand. Simple instructions, connected to form controls can assist users with disabilities.
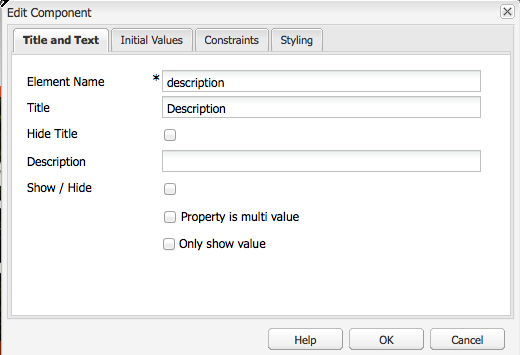
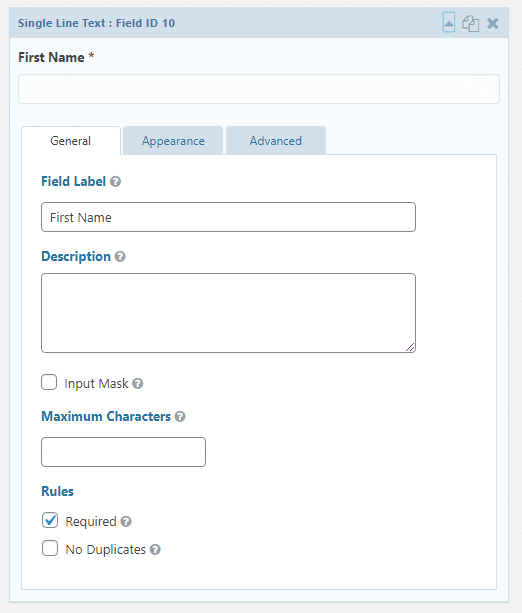
3.3.2 Labels or Instructions | WCAG Every element that allows for user input should have clear, concise, descriptive labels and, where applicable, instructions. A label could be "First Name." An instruction could be "All fields marked with an * are required." It's very important not to make labels or instructions too long or complex. This slows down the process of inputting data.
Success Criterion 3.3.2 Level A | Accessible Assessments | Pearson Labels Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Instructions Fields that require entries to be formatted, such as dates, should include an example of the required format.
Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
3.3.2 - alphagov/wcag-primer Wiki 3.3.2 Labels or Instructions WCAG says: Labels or instructions are provided when content requires user input. When this is applicable. If there is a form. Check labels and instructions. Read text close to form fields and check the accessible name for potentially visually hidden labels. A label in this context does not mean the label element ...
› WAI › WCAG21Understanding Success Criterion 3.3.2: Labels or Instructions Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent. The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
Axe Rules | Deque University | Deque Systems 3.3.2: SHOULD: Labels or Instructions; WCAG Success Criteria [WCAG 2.0 (A)] 3.3.2: SHOULD: Labels or Instructions; Section 508 Guidelines. ... Labels or Instructions; F68: Failure of Success Criterion 4.1.2 due to a user interface control not having a programmatically determined name;
3.3.2 - Labels or instructions - Calgary 3.3.2 - Labels or instructions. The intent of this success criterion is to have content authors place instructions or labels that identify the controls in a form so that users know what input data is expected. Instructions or labels may also specify data formats for fields especially if they are out of the customary formats or if there are ...
WCAG - 3.3.2 Labels or Instructions (Level A) | HolisticA11Y 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) Requirements Labels All labels in a form clearly and precisely describe the data required from users; Radio buttons and checkboxes are correctly grouped and associated with a group label. Required fields
Labeling the point: Scenarios of label misuse in WCAG - TPGi Given the importance of labels to accessibility, it is perhaps no surprise that they feature prominently throughout the Web Content Accessibility Guidelines (WCAG). Many success criteria tackle how aspects of the labeling process can create points of potential failure.
› TR › WCAG20-TECHSPDF Techniques | Techniques for WCAG 2.0 - W3 PDF Accessibility Support. PDF includes several features in support of accessibility of documents to users with disabilities. The core of this support lies in the ability to determine the logical order of content in a PDF document, independently of the content's appearance or layout, through logical structure and Tagged PDF.
Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y Related WCAG Articles Useful A11Y Resources on Labels or Instructions References Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input.
WCAG 3.3.2: Labels or Instructions - Monday Loves You WCAG 2.0 and Web Accessibility in Plain English WCAG 2.0 and Web Accessibility in Plain English You wake up in the morning, and perhaps you grab your phone from your nightstand (because heave… Charity Ratings Compared: Charity Navigator vs. CharityWatch vs. Guidestar vs. GreatNonprofits
› TR › mobile-accessibility-mappingMobile Accessibility: How WCAG 2.0 and Other W3C/WAI ... Feb 26, 2015 · Abstract. This document, “Mobile Accessibility: How WCAG 2.0 and Other W3C/WAI Guidelines Apply to Mobile” describes how the Web Content Accessibility Guidelines (WCAG) 2.0 [] and its principles, guidelines, and success criteria can be applied to mobile web content, mobile web apps, native apps, and hybrid apps using web components inside native apps.
Does using a placeholder as a label comply with WCAG 2? This Success Criterion does not require that labels or instructions be correctly marked up, identified, or associated with their respective controls. ... Nowhere in WCAG does it explicitly state that a placeholder cannot be used as a label. WCAG also states that a title can be used to label an input and that is worse than a placeholder.
› TR › WCAG21Web Content Accessibility Guidelines (WCAG) 2.1 - W3 Jun 05, 2018 · Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ...
Understanding Success Criterion 3.3.2: Labels or Instructions The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. In the case of radio buttons, checkboxes, comboboxes, or similar controls that provide users with options, each option must have an appropriate label so that users ...



































Post a Comment for "40 labels or instructions wcag"